Plug-ins | Unreal Engine
Installation
Please get in touch with our customer support team to get access to the latest version of the Unreal Engine plug-in.
For engine-wide installation:
Find the engine plugin’s marketplace folder. The full path of Unreal Engine 5.4 by default is:
C:\Program Files\Epic Games\UE_5.4\Engine\PluginsDownload the Twikit plugin, unzip it, and paste the resulting folder into the above Plugins folder.
You should now be able to activate the plugin using the Unreal Editor plugin manager in any project you open in the editor.
Finish setting up the plugin with the following steps:
In Edit > Project Settings, under “Default Modes”, make sure “Default GameMode” is set to TwikitGameMode. If you don’t do this then mouse interaction will not work.
In the content browser, under settings (top-right of the window) check “Show Plugin Content” and “Show Engine Content” (in case of engine-wide installation)
For a per-project installation, the steps are the same, except the plugin should be added to the project Plugins folder instead of the engine Plugins folder.
Basic Usage
Under Plugins > Twikit Plugin C++ Classes > A_Twikit_Plugin > Public you’ll find TwikitActor. Drag this to the level.
Select the Actor (e.g. in the Outliner panel) if it’s not selected. Then in the properties panel find the “Twikit” section. Add a descriptor path and hit ENTER (or Reload Product). The descriptor should now be loaded.
To find a descriptor for a product, go to the preview page of the product. Open the browser console, in the network tab filter on “json”. You’ll see the view descriptor, it is e.g. https://cdn.twikit.com/projects/xx/products/xxxxxxxx/descriptors/xxxxxxxx.export.json. Right-click and copy as URL.
If you don’t see anything after the descriptor is loaded, try increasing the size of the loaded geometry, e.g. setting the Scale to e.g. 100. Do not use the UE built-in scale for this, use the scale property in the “Twikit” section, see below for more information.
The plugin prints logging info to the Output Log panel, you can check there for errors/warnings or simply more info
To see product properties, start the game (the play button at the top). Then fly to the product geometry and click on it. The properties should appear in the top-left corner. See the “Properties” section of this document for more info.
New Content in Scene
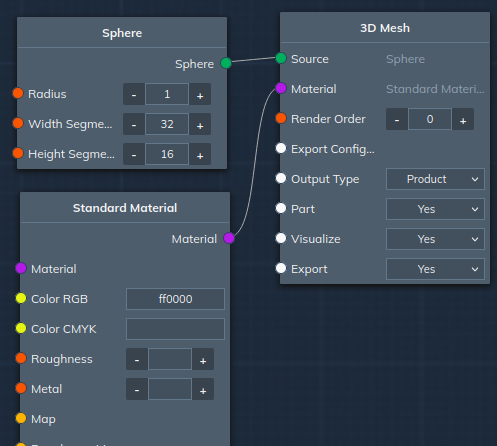
When you load a product in a TwikitActor, any 3D output components in the product will be added to the scene, as procedural meshes. The plugin translates materials set on these components into Unreal Engine materials. These are added to the generated unreal meshes as dynamic material instances, the base templates are provided by the plugin. Example product adding a red sphere to the scene:

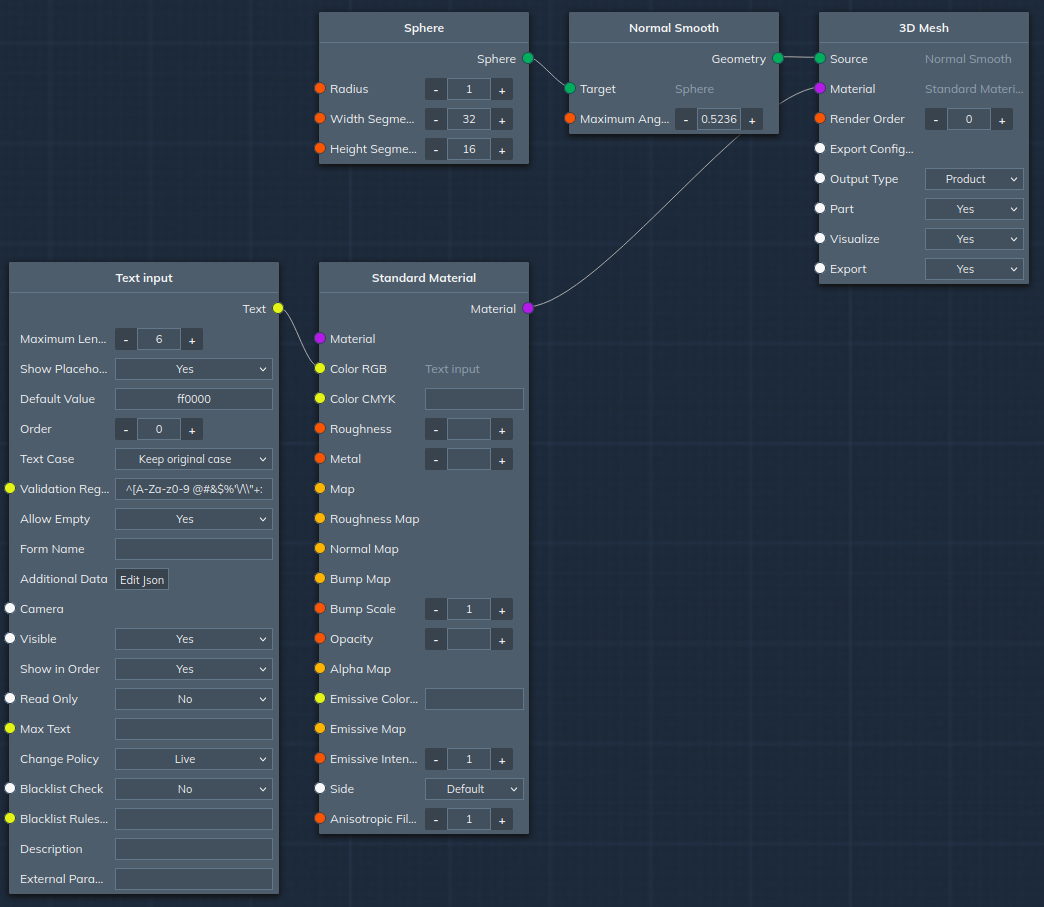
Parameters in the product are picked up by the plugin. They can be accessed in game mode, when TwikitGameMode is set, by clicking on the actor. The following product for instance:

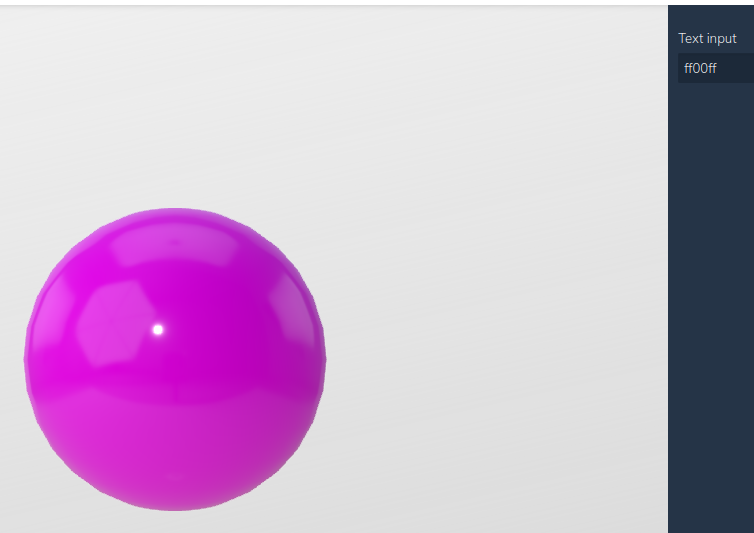
gives the following in WebGL:

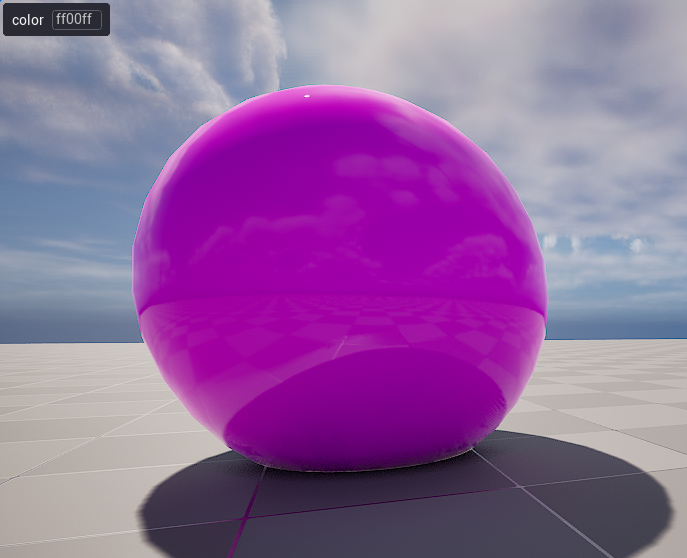
In Unreal:

The parameter popup in the top-left is available with TwikitGameMode set as game mode, and after clicking on the actor mesh. It’s mainly for development purposes, the scene should be hooked up to a different UI. The parameter API allows getting/setting parameter values. We also provide a WebSocket hook that can be connected to the Twikit Platform, so our web-based platform UI can be used to drive a UE scene, see the “Remote” section for more information.
Existing Content in Scene
The plug-in allows:
Using an UE mesh directly in a product
Overwriting an existing UE mesh with a mesh generated by a product
Setting material parameters for materials already in the scene
Note that the current version is a POC, the functionality is expected to solidify into dedicated UE nodes
Importing an UE mesh in a product
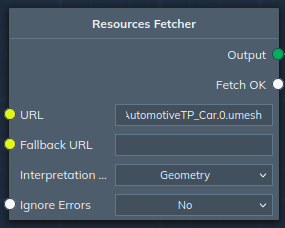
Use a Resources Fetcher node, the URL is
<actor name>(.section_index).umeshThe section index is optional. For a static mesh with name SM_AutomotiveTP_Car, we could have:
SM_AutomotiveTP_Car.umesh // import the entire car
SM_AutomotiveTP_Car.1.umesh // import the mesh for material slot 1 of the carNote that the mesh name is the name of the static mesh, not the label in the editor overview panel, although these are often the same. The label in the overview panel is editor-only and isn’t available to unreal games, and hence isn’t checked for mesh imports.

Allow CPUAccess needs to be set to true for mesh imports to work. This setting is found in the mesh editor, under General Settings > Advanced > Allow CPUAccess.
Overriding an UE mesh
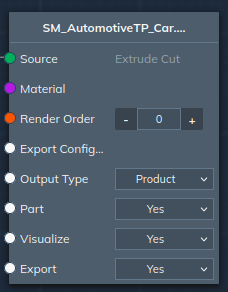
To override an UE mesh, set
<actor name>(.section_index).umeshon the 3D Export node:

The naming convention is the same as for importing an UE mesh. If a material is assigned to the export node, it will be created. If not the material on the overridden UE mesh will be used.
Overriding UE materials
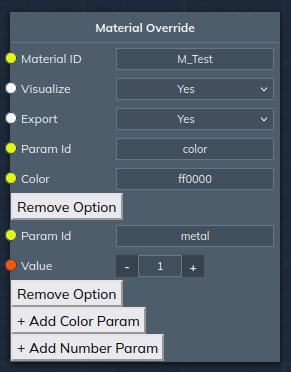
Use the material override output component:

The plugin matches all overrides to existing materials, and applies them. Note that currently only the best-matching override is applied. This means that you cannot have multiple overrides active on the same material simultaneously. Material ID supports * wildcard, best-matching means the most characters matched with the ID. So for instance if the scene has a material M_CarPaint, and you have overrides with names M_Car* and M_CarPaint, the latter will be applied as more characters match.
Camera Control
If you want to use camera settings in the product, and/or control the camera remotely, you should add a TwikitPawn to the scene. Make sure Auto Possess Player is set to Player 0, this will make the pawn take the place of the default pawn. TwikitPlayerController must also be set as the player controller, for this you can set TwikitGameMode as the default game mode.
Camera settings can be changed in the Camera section of the pawn.
For smooth remote control in the Unreal Editor, Uncheck “Use Less CPU When in Background” in the editor settings. Rotation will be janky otherwise. A packaged game should be running fullscreen and focused so this should always have smooth updates.
As of plugin version 39 and Twikbot core version 6.4.1, rotation and zoom in an unreal scene can be controlled using the web canvas as a track-pad. This also requires the active pawn to be a TwikitPawn.
Remote
You must enable Experimental WebSocket Networking Plugin in edit > Plugins for WebSockets to work.
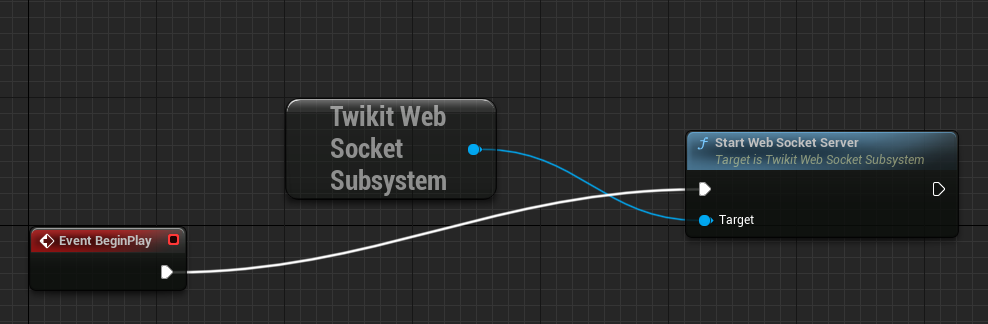
When you start a game using the TwikitGameMode, a WebSocket is automatically started, listening on ws:0.0.0.0:5555. This is logged to the console. If you want to use your own game mode but still want the WebSocket server, you can start WebSocket from a blueprint:

The WebSocket allows
Loading a product
Getting information for all parameters in the product
Setting product parameter values
Main use cases for the WebSocket connection:
Embedding Unreal Streaming on a webpage
Connecting (e.g. from a tablet) to a POS game
Connectiong to a VR game
Secure WebSocket
Browsers require WebSocket connections to be secure. The socket listener provided by Unreal Engine, and used in the Twikit Unreal Plugin, is not secure, it listens on ws, not wss. To create a secure connection, you need to set up a reverse proxy. Example setup using nginx below, to listen to wss on port 5000. We are thus using a secure channel to listen to incoming external traffic on port 5000, and forward it to the insecure port 5555 internally. Only port 5000 needs to be open to the outside world.
In the following <LOCAL IP ADDRESS> is the IP address the host machine, i.e. the machine running the Unreal Editor/game, has in the local network. It can also be a public IP, if the network firewall is configured to allow this.
On the client machine, e.g. the tablet, browse to https://<LOCAL IP ADDRESS>:5000 with your browser and accept the self-signed certificate. If you don’t do this the wss connection will fail.
Linux
Generate a self-signed certificate:
sudo openssl req -x509 -nodes -days 365 -newkey rsa:2048 -keyout /etc/ssl/private/nginx-selfsigned.key -out /etc/ssl/certs/nginx-selfsigned.crt -subj "/CN=<LOCAL IP ADDRESS>" -addext "subjectAltName=IP:<LOCAL IP ADDRESS>"Configure nginx (/etc/nginx/sites-available/websocket, or C:\nginx\conf\nginx.conf on windows), replace <LOCAL IP ADDRESS> with your own local IP address:
server {
listen 5000 ssl;
server_name <LOCAL IP ADDRESS>;
ssl_certificate /etc/ssl/certs/nginx-selfsigned.crt;
ssl_certificate_key /etc/ssl/private/nginx-selfsigned.key;
location / {
proxy_pass http://127.0.0.1:5555;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
proxy_read_timeout 86400;
}
}Enable the websocket config:
sudo ln -s /etc/nginx/sites-available/websocket /etc/nginx/sites-enabled/Start the server:
sudo nginx -t sudo systemctl restart nginxWindows
To install nginx on windows: download from http://nginx.org and extract to C:\nginx. Generate a certificate, replace <LOCAL IP ADDRESS> with your own IP address:
# Using OpenSSL for Windows or Git Bash
openssl req -x509 -nodes -days 365 -newkey rsa:2048 -keyout C:\nginx\conf\nginx-selfsigned.key -out C:\nginx\conf\nginx-selfsigned.crt -subj "/CN=<LOCAL IP ADDRESS>" -addext "subjectAltName=IP:<LOCAL IP ADDRESS>"Configure nginx, again applying your own IP Address:
http {
server {
listen 5000 ssl;
server_name <LOCAL IP ADDRESS>;
ssl_certificate nginx-selfsigned.crt;
ssl_certificate_key nginx-selfsigned.key;
location / {
proxy_pass http://127.0.0.1:5555;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
proxy_read_timeout 86400;
}
}
}Start nginx:
cd C:\nginx
nginx.exeTo install as a service: use NSSM or similar.
Browse to https://<LOCAL IP ADDRESS>:5000 with your browser and accept the self-signed certificate. If you don’t do this the wss connection will fail.
API
Twikit Actors have a (blueprint) API. The following methods are available:
Get Parameter Data
Set Float Parameter
Set Bool Parameter
Set String Parameter
Load Configuration
Save Configuration
There are also events:
On Product Loaded
On Product Synced
On Configuration Saved
Get Parameter Data
Example output:
"params": [
{
"visible": true,
"enabled": true,
"id": "Metal",
"param_type": "boolean-parameter",
"type": "bool",
"value": false
},
{
"visible": true,
"enabled": true,
"id": "Multiplier",
"param_type": "number",
"type": "float",
"value": 1
},
{
"visible": true,
"enabled": true,
"id": "Color",
"param_type": "text",
"type": "text",
"value": "ffffff"
},
{
"visible": true,
"enabled": true,
"id": "Texture",
"param_type": "enum",
"type": "enum",
"value": "Happy",
"choices": [
{
"id": "Happy",
"name": "Happy",
"value": "Happy",
"image": "",
"color": ""
},
{
"id": "Sad",
"name": "Sad",
"value": "Sad",
"image": "",
"color": ""
}
]
}
]
}Note that GetParameterData returns all options, even ones that are configured in the product to be invisible, e.g. a text input parameter when the mode for the product is set to using an image. This choice is made to avoid confusion because of a dynamically changing option list when interfacing with an actor. The visible status of individual options can and will change when setting other actor parameters. It is up to implementations to properly handle this.
param_type
The type of the parameter. Important for e.g. images inputs: the type there is string, the param_type is colormap, shape or colorshape, depending on the exact image input.
Images
colormap
This is basically an image. Supported formats are bmp and png. The value of a colormap parameter is set as a string, with value the path to the image file. This can be a local image or an url.
shape
Same as colormap, but for svg images.
colorshape
A “colorshape” is actually the same image in svg and in bitmap form. Input for this can be generated using e.g. potrace. For now, the way to programatically set input is to set the following json blob as data:
{
"type": "csh",
"data": '{"width":500,"height":500,"base64":"<snip>","svg":"<snip>"}'
}
The images are embedded in the blob. base64 is a base64-encoded bmp i.e. every pixel listed as rgb8 triplet. svg is the svg file data.
type
The type of the value of the parameter: text, float, bool, enum (see below)
enum
enum parameters have choicesmember that lists the possible choices. id is the ID, name is a human-readable name (note that these are currently always the same). value is provided for completeness but isn’t currently used. If the option represents a color, color will contain a 6-digit hex string.image contains the URL to the option thumbnail, if available.
Set Parameter Data
For setting new parameter values you use one of the Set…Parameter methods. Which one depends on the type of the parameter, as seen in the above GetParameterData output. One small gotcha: for list parameters the type is enum, for setting the value you use SetStringParameter. The value is the id of the corresponding option you wish to activate.
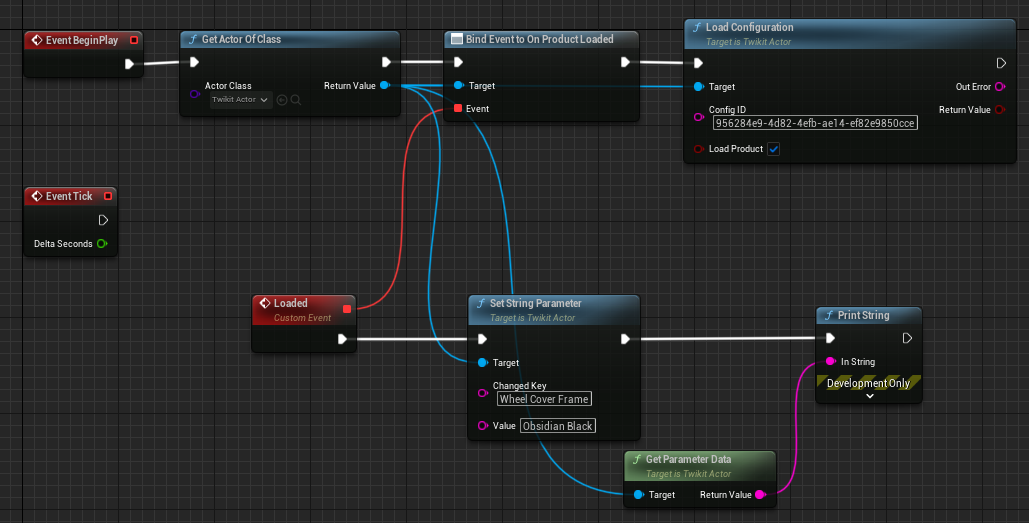
The actor needs to be fully loaded to be able to interact with its parameters. If you want to query the parameter list on game start, then you should use the Product Loaded event to wait with querying the list until the product data is in place:

On Product Loaded
Emitted when a new product is loaded. This is
On the initial product load
When a new configuration is loaded (and the LoadProduct option is true)
On Product Updated
Emitted whenever the product is updated. This is:
When the product is loaded (update is emitted before load)
When the product is updated following a parameter change
On Configuration Saved
Listen to this to know whether parameter saving works, and to get the resulting configuration ID
Misc
Compatibility
We provide plugin builds for the following Unreal Engine versions:
5.3.2
5.4.4
A built plugin is compatible with one of the above. Using the plugin with a different UE version will result in a warning on startup, “plugin incompatible, do you want to compile…”. Compilation will not work (we don’t provide a build-from-soures plugin) and the plugin will not load.
Scaling
The TwikitActor has its own scaling property. Use this to scale the model, don’t use unreal’s built-in scaling. If you do use built-in scaling, manipulating (e.g. moving) the actor becomes slow. There is also no way back, you need to delete and recreate the actor.
The underlying reason is that the actor uses procedural meshes. We’ve disabled undo information for these meshes in the actor, as they are slow. This works with moving the actor in the level, setting a scale however reactivates the undo information. The scale parameter we provide does not have this issue i.e. it allows scaling the actor whilst keeping it fast.
Properties
In game mode, properties (user inputs) for the selected TwikitActor are shown in the top-left corner. Only inputs that satisfy the following are shown:
If there are parameter groups in the product, the property must be in a group
The property must be visible
Troubleshooting
I’m able to load the plugin, load actors, start a game, but the properties window isn’t showing
There are multiple possible causes:Try from a blank “architecture” or “automotive” project. The blank “game” project is known not to work, the player controller overrides the twikit player controller, preventing our actors from being selected.
Perhaps there are no properties, see the Properties section for the requirements.
When I open a project with the plugin, Unreal asks me to compile it
You are probably using the plugin with a version it wasn’t compiled for. Check that you are using the correct download for your version of Unreal Engine.
.svg)