Development | Web SDK Quickstart
Step-by-step instructions
Step 1: Publish web plugin script
Publish and download the web plugin script by following the steps below:
Go to platform.twikit.com
Go to your Project
Press the PUBLISH button
More info about web plugin publishing can be found at Projects | Setup.
Step 2: Download the JavaScript example .zip package
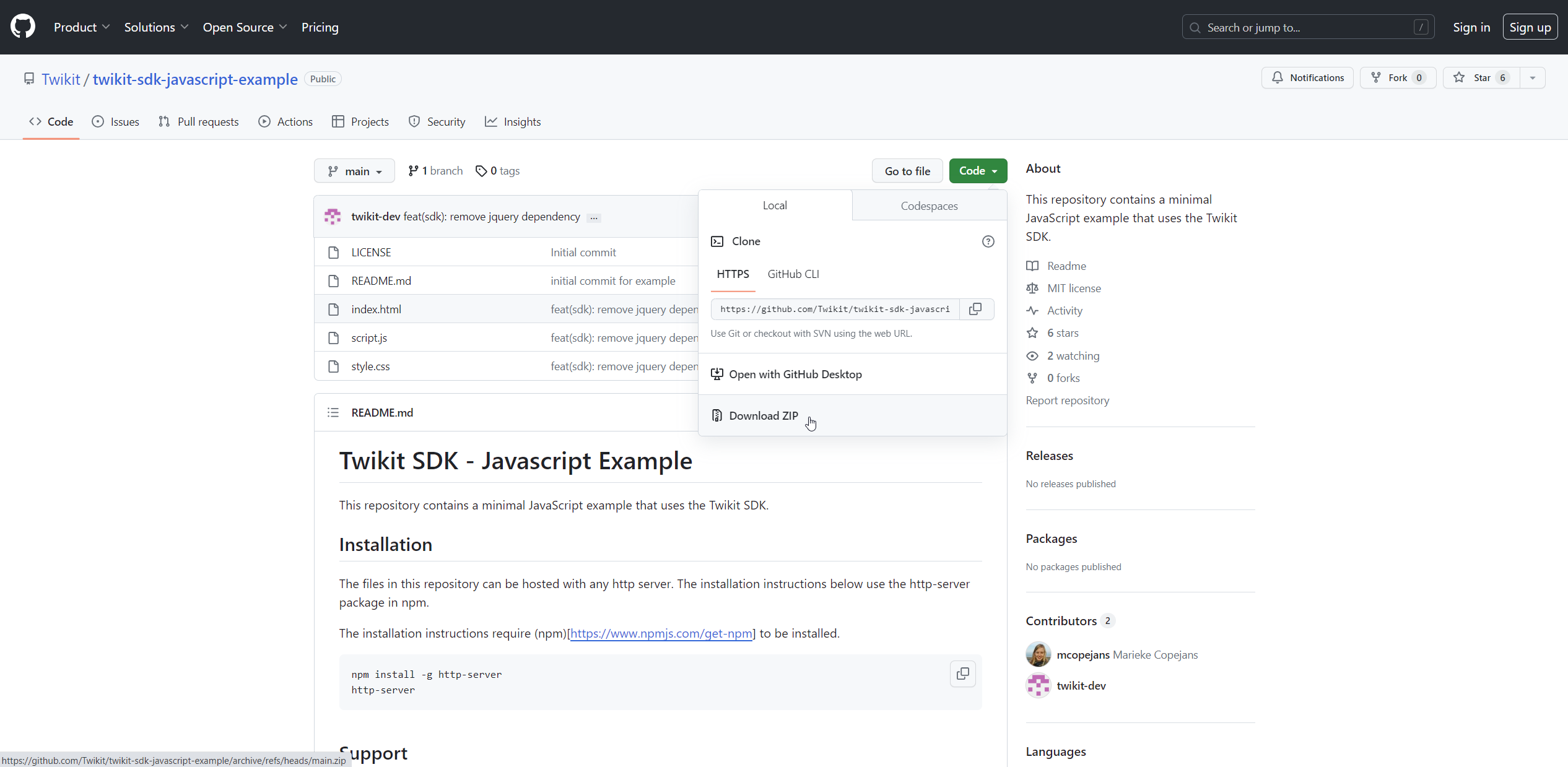
Go to https://github.com/Twikit/twikit-sdk-javascript-example
Download the .zip package

Unzip the package
Step 3: Include web plugin script
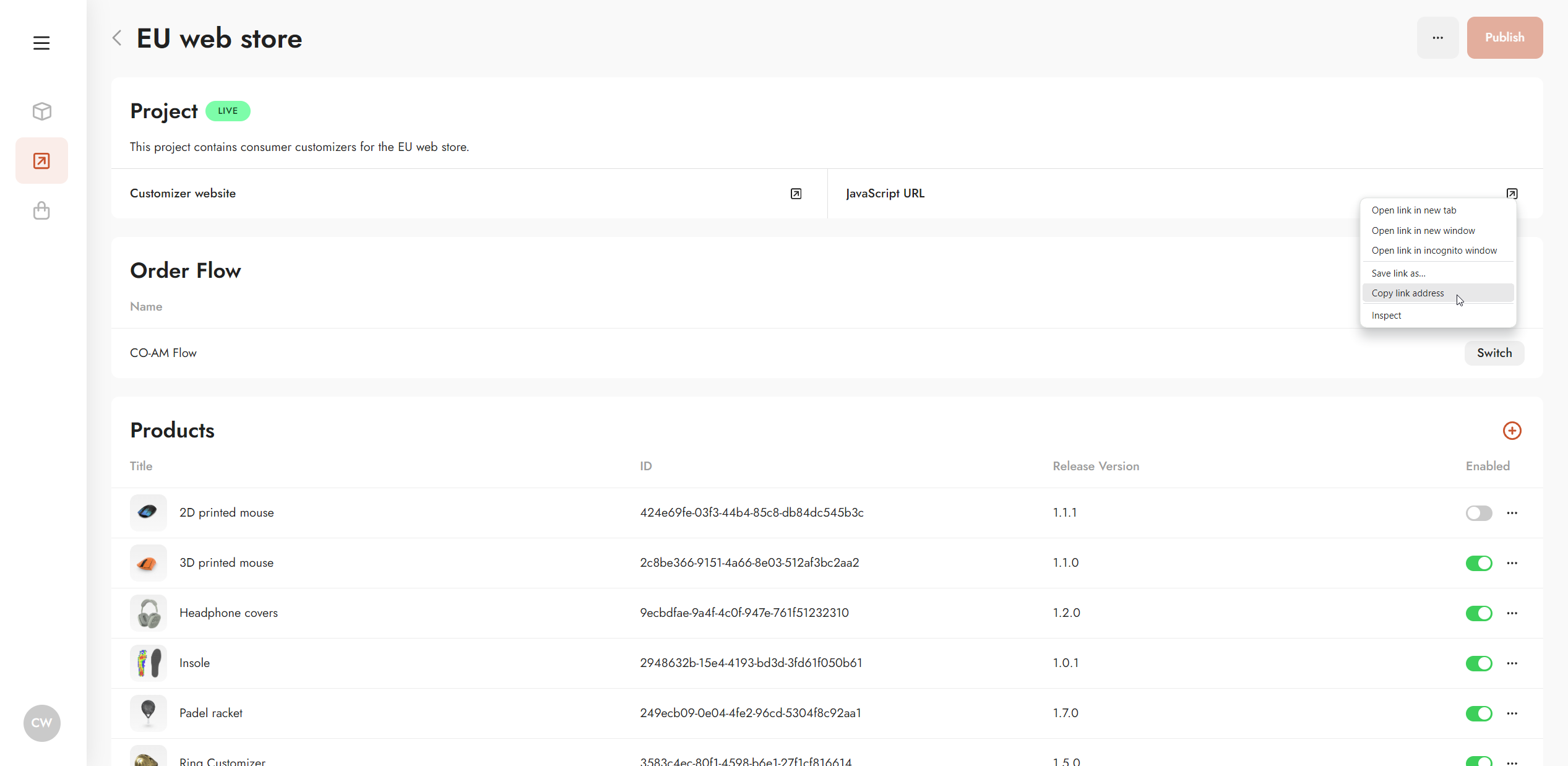
Copy the JavaScript URL and replace the default script source in the downloaded index.html.
Make sure the web plugin script is located above the initialization script in the index.html.

Example in index.html:
<script src="https://platform-assets.twikit.com/plugin-scripts/812/c09d307e-e57f-4497-8a8f-0005571d94bf/plugin-script.js"></script>Step 4: Update the initialization script (script.js)
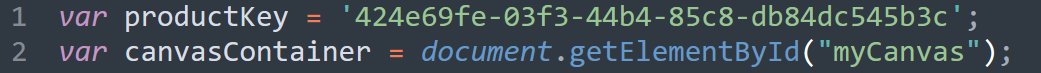
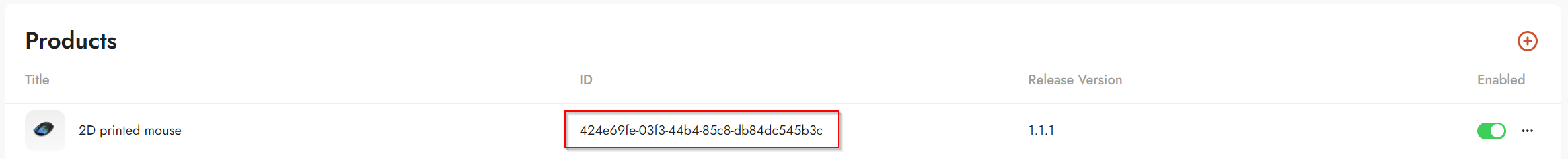
Open the script.js file in a text editor and update the productKey value with the product ID, shown on the Project details page.


Step 5: Display the configurator
The following elements should be included in the index.html file. The plugin script then uses these upon initialization to start the visualization of the configurator.
HTML elements for visualization
<div id="myCanvas"></div>
<div style="position:fixed; z-index: 1;" id="myParameters"></div>Initialization Script
var productKey = '9625cacf-f602-4a00-b7b4-5b50c380ce93';
var canvasContainer = document.getElementById("myCanvas");
var context = window.twikit.createContext(productKey, canvasContainer, {
loaded: function() {
// Called when the context finished loading.
console.log('Context loaded!')
},
parametersReady: function(parameterContainer) {
// Called when parameter HTML elements are ready.
// 'parameterContainer' is a <div> element with parameter HTML elements contained in it.
document.getElementById("myParameters").appendChild(parameterContainer);
},
parameterDataReady: function(parameters) {
// Called when parameter data is ready.
// 'parameters' is an array of parameter data.
console.log('Parameter data ready: ', parameters);
},
parameterGroupsDataReady: function(parameters) {
// Called when parameter data is ready.
// 'parameters' is an array of parameter data.
console.log('Parameter groups data ready: ', parameters);
},
statusChanged: function(status) {
// Called while loading the context to report progress.
// 'status' reports the loading state, either idle(0), loading(1), busy(2), ready(3)
console.log('Twikbot status changed: ', status);
},
twikbotContextReady: function(internalTwikbotContext) {
// Called when the internal context is ready
console.log('Twikbot context ready!');
},
outputParametersChanged: function(outputParameters) {
// Called when the output parameters change
console.log('Output parameters changed: ', outputParameters);
}
});All set
Now, you should be all set to further integrate the configurator in your website. Further reading:
Web SDK API documentation: Development | Web SDK Reference
In case you encounter issues, please refer to the troubleshooting section at the bottom of this page.
Examples of JavaScript, Angular, and React
The Twikit GitHub repository contains example projects to get you started quickly. Examples are available for JavaScript, Angular, and React.
Troubleshooting
The Twikit development team is here to help in case of questions, bug reports, or feature requests. Reach out to us: https://support.twikit.com
.svg)