Modifiers | Data

Data Modifiers
Data modifiers perform logical, numeric, and string-based operations within the graph. They are used to compare values, perform calculations, filter data, and drive conditional behavior.
These modifiers do not affect geometry directly but are essential for building dynamic, rule-based configurator logic.
Modifier | Explanation | Input |
|---|---|---|
Basic logic | Uses a logic comparison between two values and outputs a boolean result indicating whether the condition is true or false. |  Inputs
Outputs
|
Basic Logic (booleans) | A logic gate operating on two boolean values that outputs a boolean result. |  Inputs
Outputs
|
Basic math | Applies a basic mathematical operation between two numeric values. |  Inputs
Outputs
|
Filter tag | Filters geometry based on assigned tags. |  Inputs
Outputs
|
Font Characters | Outputs the available characters of a given font. |  Inputs
Outputs
|
Number to String | Converts a numeric value into a text representation. |  Inputs
Outputs
|
Numeric variable | Stores a reusable numeric value that can be referenced throughout the graph. |  Inputs
Outputs
|
Resource fetcher | Fetches a resource from a specified URL. |  Inputs
Outputs
|
Round Number | Rounds a numeric value according to the selected mode. |  Inputs
Outputs
|
String Length | Returns the length of a text string. |  Inputs
Outputs
|
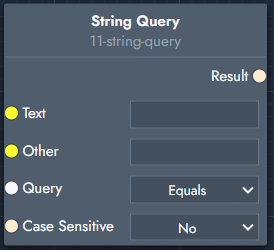
String Query | Checks whether a string matches a condition and outputs a boolean result. |  Inputs
Outputs
|
String Replace | Replaces parts of a string with another value. |  Inputs
Outputs
|
String Substring | Extracts a substring using a regular expression. |  Inputs
Outputs
|
String Template | Builds a text string from a template using placeholders. Placeholders are defined using square brackets ( Note: Save and refresh after setting the template to expose the input sockets. |  Inputs
Outputs
|
Tag | Adds or removes a tag on a geometry. |  Inputs
Outputs
|
Text variable | Stores a reusable text value that can be referenced throughout the graph. |  Inputs
Outputs
|
.svg)